From seamless navigation to visually appealing interfaces, join in as I dissect the elements that make 'Book Your Cook' a delectable solution for connecting food enthusiasts with skilled cooks in a hassle-free manner.
Background
During my pursuit of master's degree, there were instances when I fell ill and yearned for nourishing, home-cooked meals that, unfortunately, were out of reach. Witnessing the struggles of many friends in metropolitan areas, I noticed a common challenge—finding access to healthy homemade food. The complexities of hiring a chef prove to be a daunting task, especially amid busy schedules when time is a precious commodity. This challenge highlighted a significant gap between the availability of skilled cooks and the needs of individuals seeking fresh and wholesome meals.
Why hire a cook when food delivery is available?
Here are some problems with home-delivered food that can be surpassed by hiring a cook:
Food quality: Home-delivered food can sometimes be of lower quality than food that is cooked at home. This is because the food may have been sitting in a delivery truck for a long period of time, or it may have been cooked in bulk and then reheated before delivery.
Nutritional value: Home-delivered food can also be lower in nutritional value than food that is cooked at home. This is because the food may be high in processed ingredients and low in fresh fruits and vegetables.
Variety: Home-delivered food can also be less varied than food that is cooked at home. This is because most home delivery services offer a limited menu of dishes.
Convenience: Hiring a cook can be more convenient than ordering home-delivered food, especially if you have dietary restrictions or special dietary needs.
Problem Statement
To design an app that provides users with a convenient and affordable way to hire cooks for their homes or events.
Goals
Convenience: The app should be easy to use and should allow users to find and book cooks quickly and easily.
Accuracy: The app should provide users with accurate information about cooks, including their qualifications, experience, and availability.
Peace of mind: The app should help users feel confident that they are hiring qualified and reliable cooks.
Design Process
In this case study, the primary emphasis revolves around optimizing the user experience through a seamless signup process, intuitive navigation flow, efficient homepage booking experience, and effective app management. The objective is to highlight and enhance the user journey at key touchpoints, ensuring a user-friendly and hassle-free interaction with the app. Here is the design process that I followed.

Full Prototype
Here is the entire booking flow prototype. Before we dive deeper into design decisions go through it and tell me your thoughts about it.
Here is the prototype for the app: BookYourCook
Research
I tried to compile the insights collected from the survey, interviews, and competitor analysis in the UX Research Document, where I have also provided a brief explanation of the overall process.
Insights
The key considerations for selecting a home cook include convenience, reliability, and price.
The major challenge in finding a home cook is trust, which is why individuals often opt for cooks in their vicinity, as they are already familiar with them.
Clear details about the cook's background, experience, and skills are crucial for people to make informed decisions.
Many individuals express a preference for conducting interviews or demo sessions before finalizing the selection of a candidate.
User Persona


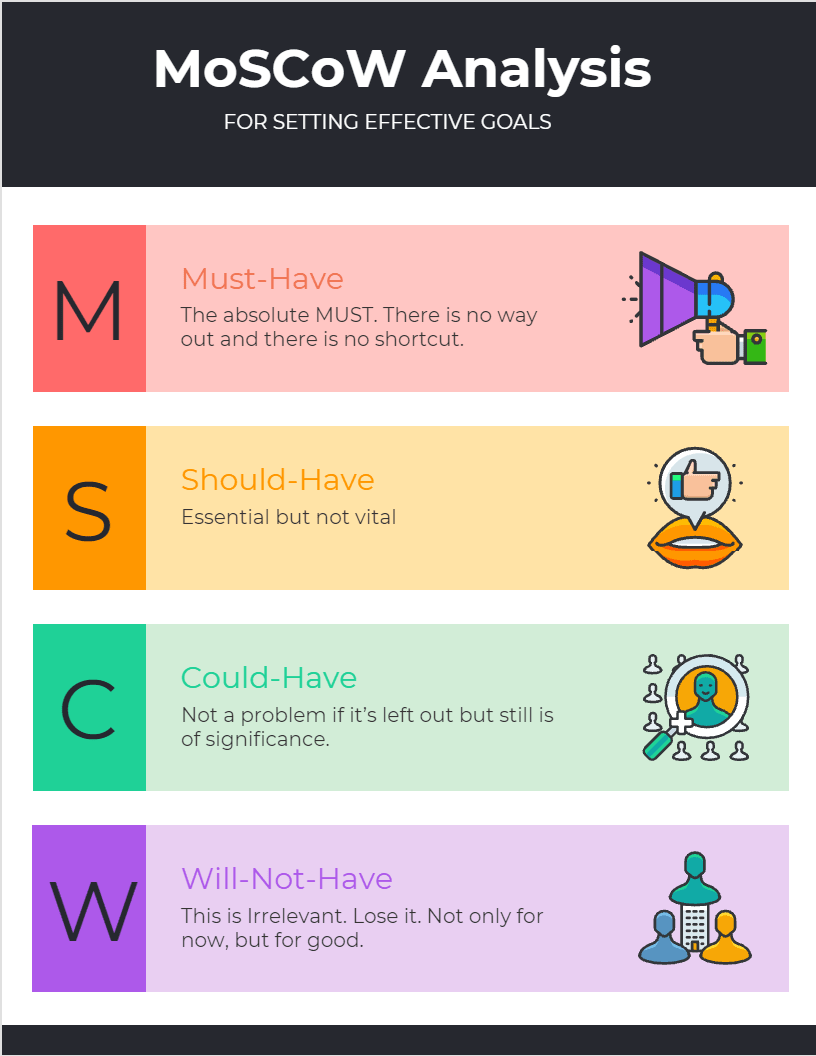
MoSCoW
Having grasped the challenges users face, it was crucial to engage in brainstorming sessions to determine the features that will be incorporated in the current version and those earmarked for future releases. I used the MoSCoW framework for this.

Must-Haves:
User Registration/Login: Users must be able to create accounts and log in securely.
Search Functionality: Users should be able to search for available cooks based on location, cuisine, and availability.
Profile Pages: Each cook should have a detailed profile with information about their background, experience, and skills.
Booking System: Users must be able to book cooks for specific dates and times.
Rating and Reviews: A system for users to rate and review cooks, providing feedback for others.
Should-Haves:
Filtering Options: Additional filters for dietary preferences, price range, and user ratings.
Messaging System: A secure messaging system to allow communication between users and cooks.
Payment Integration: Integration with a secure payment system for handling transactions.
Calendar Integration: Cooks and users should be able to sync booked dates with their calendars.
Recommendation Engine: A system suggesting cooks based on user preferences and previous bookings.
Could-Haves:
Recipe Sharing: Cooks could share their favourite recipes or offer cooking tips.
Video Profiles: Cooks could upload short videos introducing themselves and showcasing their cooking style.
Subscription Plans: Different levels of subscriptions offering discounts or additional features.
Weekly Specials: Cooks could highlight special dishes or promotions for the week.
Won't-Haves:
Live Cooking Demonstrations: Real-time cooking sessions are not within the current scope.
International Cooks: Focusing only on local cooks for the initial version.
Catering Services: Large-scale event catering is not included in this phase.
Gamification Features: Features like badges or points for users are not considered for now.
Assumptions
Users have basic smartphone proficiency and are familiar with common mobile app interactions.
The application has been in existence for a significant period, accumulating a substantial number of ratings and reviews specifically for cooks who have been engaged with the platform.
User Flow
A user flow is a visual representation or a series of steps that a user takes to accomplish a specific task or goal. The following userflow outlines the path a user follows from the initial interaction with the product to the completion of booking a cook.

Style Guide
Orange is often associated with energy, enthusiasm, and warmth. Orange is a friendly and approachable colour. It can create a welcoming and positive user experience, which is essential for attracting both cooks and employers to engage with the app.
Roboto has a clean and modern appearance with a neutral aesthetic. This neutrality makes it suitable for a wide range of app categories and designs, allowing it to adapt to different visual styles.

Onboarding

Clear and concise language was utilized to elucidate the app's value proposition and unique features. The benefits that a user can have from utilizing the app have been highlighted.
Seeing an engaging cooking visual can make the onboarding process more visually appealing and memorable. It captures users' attention and creates a positive first impression, setting the tone for their experience with the app.
A single CTA button simplifies the decision-making process, making it easier for users to proceed.
SignUp/Login

The OTP method usually results in faster access compared to traditional email-based verification or password creation. Users receive the OTP quickly and can proceed to use the app without delay.
With the increasing use of mobile devices, mobile number-based authentication aligns with user behaviour. This approach caters to the mobile-first mindset, making the app more accessible and user-friendly.
Eliminating passwords reduces the likelihood of issues related to forgotten passwords, password resets, and account recovery, leading to a smoother user experience.
For users logging in for the first time, they must complete their details before being able to book a cook. Returning customers have the option to either book a cook or make edits to their profile information.
Homepage

Display of all categories and plans: When users have a comprehensive understanding of the available services and plans, they feel more in control of their choices, leading to a sense of empowerment.
Various browsing methods i.e. Search Bar, Preference Page, Top Cook's List, and through city list: Users with different levels of technological proficiency may find certain browsing methods more accessible than others. By offering multiple ways to explore the list of cooks, the app can be more inclusive and user-friendly for a broader audience.
User-Friendly Navigation: Users should easily understand how to navigate to key sections of the app i.e. Bookings, Profiles, Notifications, etc.
Featured Cooks: Showcasing popular or highly-rated cooks on the homepage. This can attract users' attention and provide a quick way for them to find quality services.
Cook's Card: The chef's profile should encompass relevant and engaging details for the user. These cards encompass the chef's name, photo, area of expertise, pricing, and ratings.
Preference and Cooks List Page

By collecting detailed preferences, the app can provide more accurate and contextually relevant recommendations. This ensures that users are presented with cooks who closely match their desired criteria, improving the overall satisfaction of the hiring process.
Filling out a preference form eliminates the need for users to sift through numerous filters or sort options, reducing decision fatigue. Users can express their preferences in a structured manner, streamlining the process of finding the right cook for their specific requirements.
Cook's Profile

Including information about mastered cuisines adds a layer of transparency. Users appreciate knowing the specific culinary strengths of a cook, which builds trust and confidence in the quality of the services being offered.
Ratings and reviews serve as indicators of the cook's overall quality and the satisfaction of previous clients. Users can assess the consistency of positive feedback, ensuring a higher likelihood of a satisfactory experience.
Call To Action Buttons
Primary CTA-Users who are ready to proceed with hiring a cook may prefer a direct and streamlined process. The primary CTA caters to this group, allowing them to quickly schedule the cook's visit without additional steps.
Secondary CTA-An interview before hiring allows users to clarify expectations, discuss preferences, and ensure a good fit between the user and the cook. This can lead to more informed decision-making and a positive user experience.
Schedule Visit & Fill Employer Details

Schedule Visit :
Calender showing available date-Tapping to schedule a visit aligns with users' familiarity with mobile interactions. Users are accustomed to tapping on dates and elements within a calendar interface, making it an intuitive and expected action.
Choosing from available slot-Unavailable slots are displayed in muted colors to indicate their unavailability. Tapping directly on an item eliminates the need for an additional click or tap to open a dropdown menu. This direct action can be more efficient and result in quicker interactions.
Fill in the Employer's Details:
Collecting user details through a form allows the platform to verify the user's identity. This accountability is essential for the safety of the cook, ensuring that they are interacting with a legitimate and identifiable user.
User details facilitate efficient communication between the user and the cook. Clear communication channels contribute to a smoother and safer working relationship, allowing for better coordination of cooking services.
Requiring identity proof acts as a deterrent to fraudulent activities. Users are less likely to engage in malicious behavior when their identity is tied to the platform, reducing the risk of harm to the cook.
Booking Summary & Payment

Booking Summary
A clear booking summary allows users to review and verify the details of their booking before finalizing the payment. This helps in avoiding errors, ensuring that the correct information, such as the service details, date, and time, is captured accurately.
Displaying payment information, including the total cost, taxes, and any additional fees, provides transparency. Users appreciate knowing the full cost upfront, contributing to a transparent and trustworthy payment process.
Reviewing the booking summary before payment serves as a point of user consent. Users can confirm that they understand and agree to the terms, conditions, and details of the booking before proceeding with the payment.
Payment
Some users may have specific preferences or limitations related to payment methods. Providing options promotes inclusivity by accommodating users with different financial preferences and capabilities.
Some users may expect a direct payment model, especially in service-oriented platforms. Aligning with these expectations, 'Pay directly to cook' option contributes to a user-centric approach, enhancing overall satisfaction.
Entire Booking Flow

The booking process in a cook hiring app should be crafted to offer a smooth, intuitive, and user-friendly experience. To ensure accessibility across all age groups, the number of interactive actions has been minimized.
On mobile devices with limited screen space, a single CTA is particularly effective. It optimizes the user interface for smaller screens, ensuring that the primary action is clear and accessible.
Chat & Profile Settings

Chat with Cook
Direct chat enables real-time communication between users and cooks. This facilitates clear and instant communication regarding specific requirements, preferences, and any questions users may have.
Users can seek clarification on menu items, cooking methods, or any other details directly from the cook. This helps in avoiding misunderstandings and ensures that both parties are on the same page.
Users can use the "Update Menu" option to customize their menu preferences. This allows them to communicate specific dietary requirements, preferences, or any changes they'd like in the upcoming meals.
Profile & Settings
The profile and settings pages in a cook hiring app enhance the overall user experience by offering personalization, transparency, control, and security.
These pages contribute to a user-centric design, allowing individuals to tailor the app to their preferences and ensuring a seamless and satisfying interaction with the platform
Key Learnings
Understanding User Pain Points and frustrations is of utmost importance: A product or service that effectively alleviates user pain points is more likely to lead to high user satisfaction. When users feel that a solution caters to their needs and challenges, they are more likely to have a positive experience.
Documenting work is an integral part of the project: Documenting decisions made during the project, along with the reasoning behind them, provides a clear record. This can be beneficial for future reference and helps in justifying choices made at various stages of the project.
Iterate and Iterate and keep Iterating: Continuous refinement based on user feedback contributes to higher user satisfaction. Users appreciate a product that evolves based on their needs and preferences, leading to a more positive overall experience.
The Closing Chapter
Thank you for dedicating your time to explore my case study till the end. To know further about UX Research involved in the case study, you can go through the document. If you have any feedback, kindly share your thoughts in the comments.
Feel free to connect with me on Twitter or LinkedIn for further feedback or discussions! I'm actively seeking opportunities as a UI/UX Design intern.